Nadaj zdjęciom styl lat 70-tych [wideo]
|
Foto
|
Wejście i WyjścieTony zdjęcia są określone przez zakres od 0 do 255. Najjaśniejsze piksele zdjęcia niedoświetlonego mogą mieć np. poziom Wejścia 200. Dodając punkt kontrolny na obszarze świateł, możecie przesunąć poziom wejściowy 200 do wyjściowego 255. Jeżeli w zdjęciu brakuje wyraźnych ceni, ich poziom Wejścia może wynosić ok. 29. Za pomocą punktu kontrolnego, można zmienić go na poziom Wyjściowy 0. |
Zapewne wielu z Was ma w rodzinnych archiwach stare fotografie, wykonane mniej bądź bardziej zaawansowanymi aparatami analogowymi. Czy oglądając te, niekiedy już pożółkłe, fotografie z kolorystyką wykraczającą poza aktualne standardy, nie czujecie nutki nostalgii, ciepłych wspomnień z szalonego dzieciństwa? Część z Was, z pewnością, skrupulatnie dokumentuje poczynania swoich dzieci, by i one mogły się cieszyć migawkami z najmłodszych lat, ale czy sterylność aparatów cyfrowych nie zabiera uroku starych wspomnień?
Wiele lustrzanek ma zakres tonalny zdolny reprodukować idealne kolory, wolne od jakichkolwiek artefaktów, wiernie oddające rzeczywistość. Pomimo nieustannego dążenia do ideału, dużą popularnością cieszą się filtry i aplikacje, symulujące błędy i niedoskonałości analogowych systemów, kolorowych filmów, których tak bardzo konstruktorzy chcieli się wyzbyć. Niestety, stylizacja często jest zbyt dosłowna, za brutalna. Artefakty zaczynają odciągać uwagę od samego zdjęcia, a przecież nie w tym rzecz! Na szczęście, przy odrobinie wprawy, można odtworzyć te efekty subtelnie i to właśnie zrobimy w tym tutorialu. Skorzystamy z Krzywych i popracujemy na kanałach kolorów, co umożliwi nam odtworzenie tonacji sepii, specyficznego zabarwienia i złotej poświaty. Pokażemy także, jak powiększyć obszar roboczy i zamieścić ramkę, która jeszcze bardziej podkreśli kolory fotografii.
Zobacz film jak nadać zdjęciom styl lat 70.
Retusz w stylu lat 70. - edycja krok po kroku

Naszym plikiem wejściowym będzie to zdjęcie. Pobierz oryginalny plik.

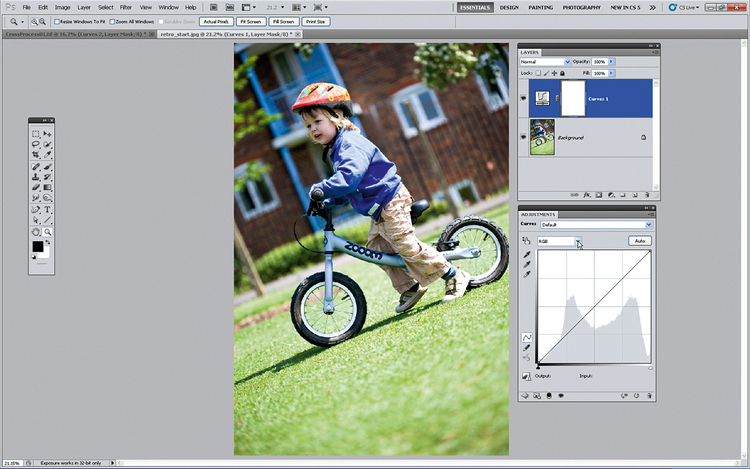
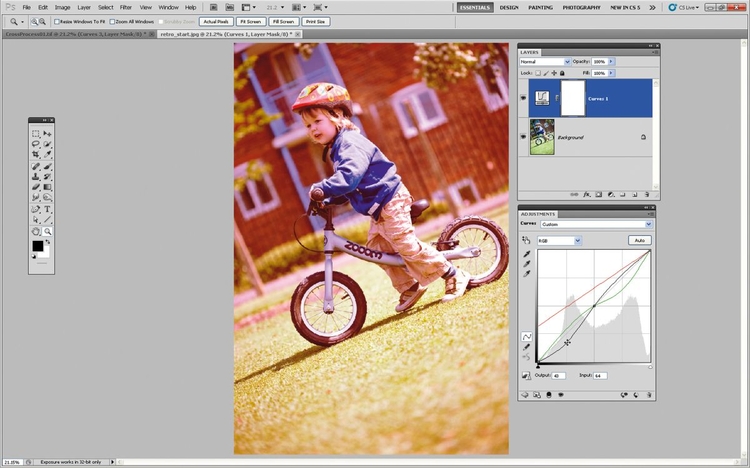
Otwieramy retro_start.jpg. Idziemy do Warstwa>Nowa warstwa Dopasowania Krzywe. Klikamy OK i mamy nową warstwę Krzywe 1 (Curves 1). Krzywa będzie linią prostą, będziemy mogli aktywować na niej kanały RGB (Czerwony, Zielony i Niebieski).

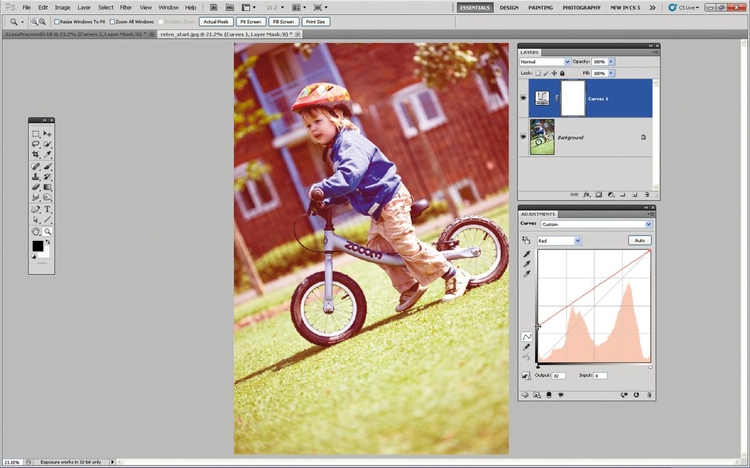
Z rozwijanego menu wybieramy Czerwony. Możemy teraz zmienić poziomy czerwieni i dopasować balans bieli. By zdjęcie miało nieco cieplejszą poświatę, klikamy na kwadracik i przesuwamy go, aż poziom Wyjściowy osiągnie wartość 82, a Wejściowy 0.

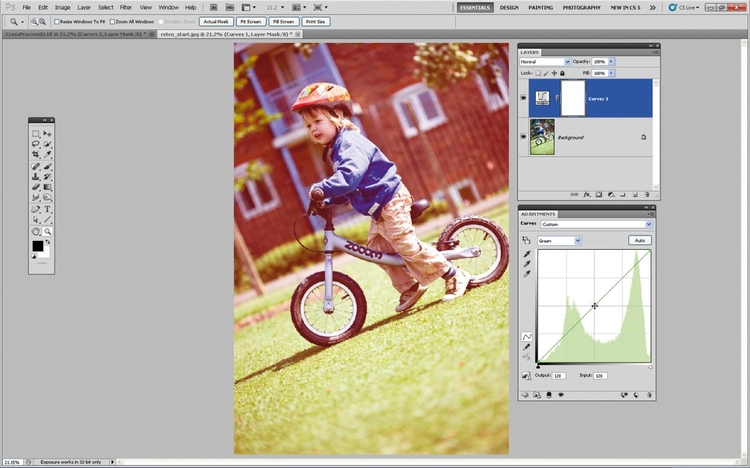
Nadaliśmy ciemnym tonom czerwieni jaśniejsze wartości, dlatego teraz zredukujemy nieco zielony, by czerwień mogła zawładnąć zdjęciem. Z rozwijanego menu wybieramy Zielony, umieszczamy punkt kontrolny na środku krzywej.

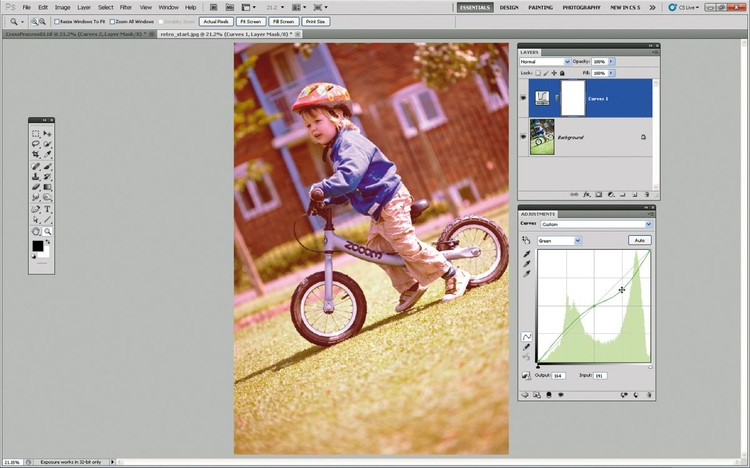
Umieszczamy punkt kontrolny nieco powyżej środkowego, w światłach (przy Wejście 191). Przesuwamy w dół, aż dotrzemy do wartości Wejścia 191, Wyjścia 164. Zmniejsza to intensywność zieleni w światłach, pozwalając czerwieni wyjść na pierwszy plan.

Wracamy do krzywej RGB, która wygląda jak zwykła czarna linia. Na diagramie może być też widoczna poprawiona czerwona i zielona linia. Klikamy na środek czarnej i dodajemy punkt. Klikamy na Wejście 64 i przesuwamy punkt do 43. Przyciemnia to cienie i delikatnie podbija kontrast.

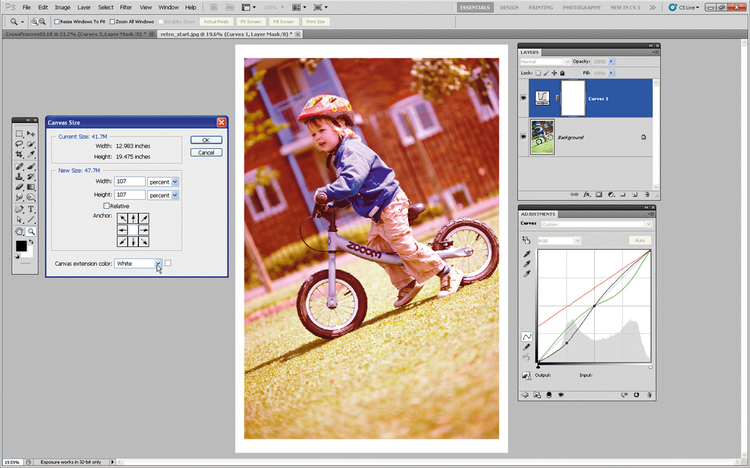
Idziemy do Obraz>Wielkość obszaru roboczego. Z rozwijanego menu wybieramy jednostki miar Procenty. Wysokość i szerokość ustawiamy na 107. Kolor obszaru powiększonego ustawiamy na Biały. Zostawiamy strzałkę na środku, by obszar powiększył się proporcjonalnie z każdej strony. Klikamy OK.






![Nadaj zdjęciom styl lat 70-tych [wideo]](/i/images/8/4/5/dz03NTA=_src_3845-kurs photoshopa efekt lata 70 po.jpg)
![Efekt zoomowania w Photoshopie [wideo]](/i/images/7/3/1/dz03ODEmaD01MzImY3JvcHNjYWxlPTEmdzE9MjAwJmgxPTEzMyZ4PTUuOTMxOTkxNDI5MDA0ODUzJnk9MjI5LjEyNjIxMzU5MjIzMw==_src_3731-efekt_zoomowani_kurs_ps_po_edycji.jpg)
![Stylizujemy zdjęcie na starą pocztówkę [wideo]](/i/images/2/9/4/d2FjPTIwMHgxLjU=_src_3294-stylizacja_zdjecia_photoshop_stara_fotografia.jpg)
![Efekt polaroida w Photoshopie [wideo]](/i/images/7/9/0/dz0xMDQ1Jmg9NzAxJmNyb3BzY2FsZT0xJncxPTIwMCZoMT0xMzMmeD03Ni4zMTQ0OTE4Mzk4NTY0MyZ5PTI2Mi43MTg0NDY2MDE5NDE3Ng==_src_2790-zdjecie_polaroid_efekt_polaroid_tutorial_photoshop.jpg)















